How to create same-page navigation links in Squarespace
Table of Contents
Ever wish you could just have a link to a different section on the same page? If ya click on it, it automatically scrolls to that spot for you. Fast, easy, & modern.
This one can be a bit sneaky! It’s not hard to set up, but it’s also not obvious how.
I’ll walk you through how to set this up within a Brine template in 7.0, code-free, AND in 7.1 with code, but it’s super simple & I’ll give ya the cut-and-paste code snippet so you can run with it easily.
What is an Index page anyway? It’s just a page-structure style.
It helps break up the content into more digestible, bite-size pieces. The only reason to use one is for page types that typically have a lot of content, such as home pages or sales pages. A contact page, for example, shouldn’t need to be an Index page.
Index pages aren’t for traditional ‘indexes,’ though I suppose they could be.
You also don’t have to use an Index page at all if you don’t want to. It’s purely a style & strategic-layout thing.
Want to know more about creating Index pages in Squarespace? Read Squarespace’s tutorial about adding an Index here.
Brine Family Templates: Using the built-in navigation
AKA: THE CODE-FREE OPTION
In 7.0, the templates that allow Index pages (Brine family included), also have individual URL’s for each of the sections inside that index.
You could easily have 10 different sections in a sales page, or even a homepage, depending on how much you decide to break up your content within the index.
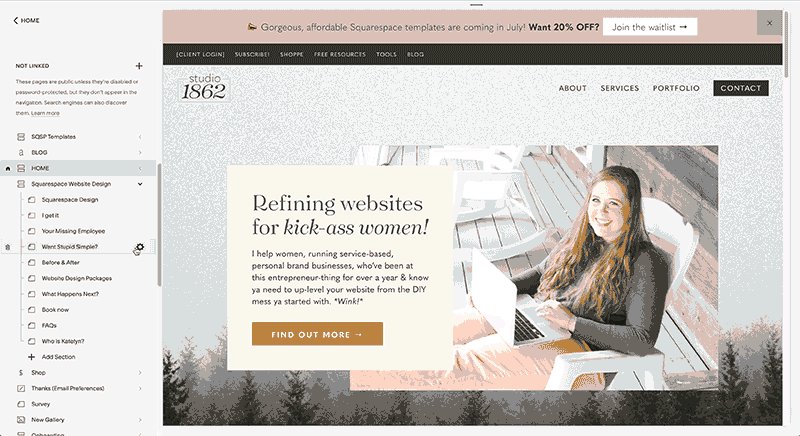
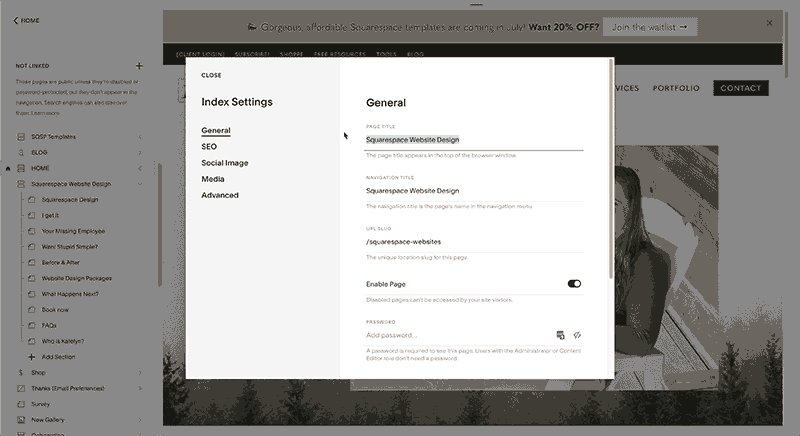
If you go into the Page Settings (click the gear ⚙️ wheel for each page inside the index) and change the page title (shown on the browser tab), navigation title (what they see in their navigation button list), and the URL slug to make sense for that section. Save.
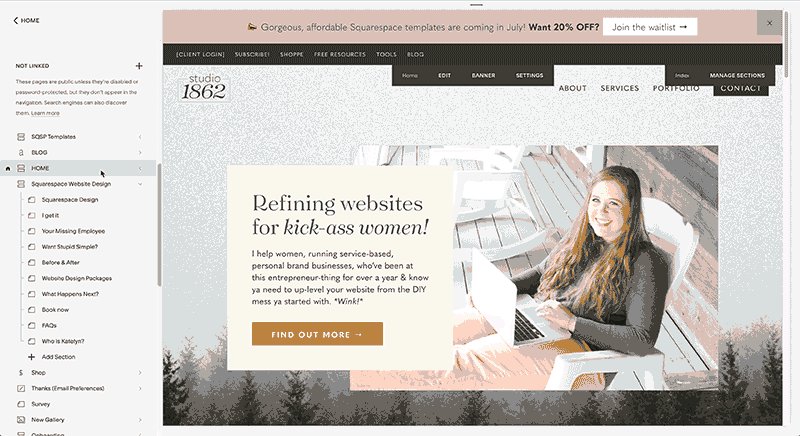
Here’s what that looks like, if you’re needing a visual:
Where to find your page settings & section URLS inside Squarespace Index pages.
Once you’ve made everything clear & easy for the viewers to understand, then go into your Design area, from the main menu, then go into your Site Styles.
There are 3 main Index-Navigation related things you can adjust inside Site Styles for any of the Brine Family templates:
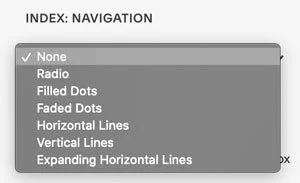
1st - what style of navigation do you want? Radio dots? Filled or outlined dots? Lines? Vertical or Horizontal lines? Etc.
what type of navigation
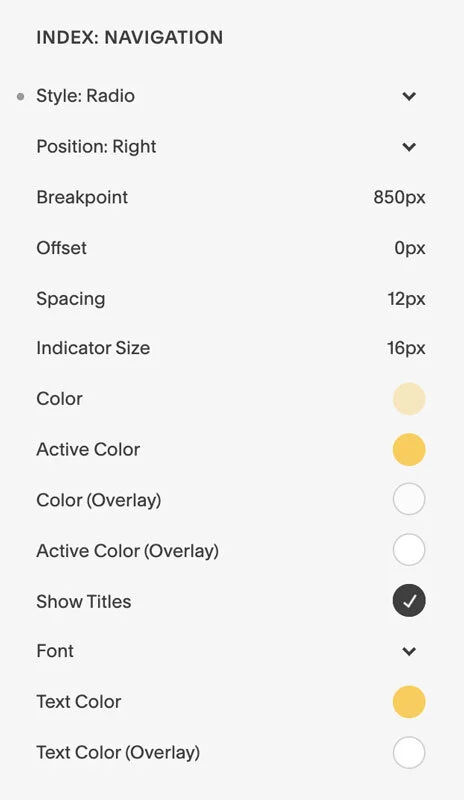
2nd - after you’ve chosen the style of the navigation you want, keep an eye on the preview side so you can see how it will look, then style it in the “Index: Navigation” section of your Site Styles. Choose the fonts & colors, overlay options, etc.
style of navigation
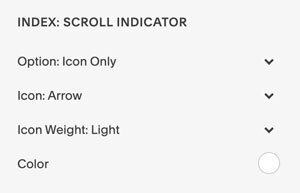
3rd - scroll a little further down in your Site Styles, & you’ll see this “Index: Scroll Indicator” option. This is the icon that shows up in the bottom area of the 1st section (only), telling the viewer there’s more down below if they begin scrolling. Choose the indicator type, color, etc. in this section.
whether you want a scroll indicator in the top section
Code for inserting your own same-page navigation links
SQUARESPACE v7.0
For this part, it’s truly pretty simple.
Basically, you add a Code Block with a single line of code in it, at the start of each section you want to be able to jump TO. Then you link a button or text above that, to that section by typing the # symbol before the slug you put in the code.
I know, that may sound a little murky if you’re unfamiliar with any coding at all, so let’s dive in.
1st we’ll create all the anchor code. This tells the browser where in the hell –erm, code– it’ll jump to on the page. It’s basically a very specific bookmark (anchor) in the code that a link can find easily.
(No, this doesn’t interfere with other links on the page, and it doesn’t work for links off of this page, either. This method only works for same-page jumps.)
Add a Code Block to the beginning of the first section you’d like to be able to jump to.
If you need an example, let’s say on your Sales page you have all this content, but maybe you want a button that jumps to the pricing area of that page. You’d add a Code Block to the top of the Pricing area of that Index. It won’t show up in the design, so no one will know it’s there but you!
Here’s the copy-and-paste code:
<div ID="example"></div>Copy & paste that into a Code Block you just added.
Then replace “example” with whatever brief description makes sense for each section.
So if you wanted to jump back to the pricing section of your sales page, then replace “example” with “price" or something very simple. It will have to be EXACT in both the code & the link, so the simpler the better!
Now your code should look like this, with your word in it, instead of “example.”
<div ID="price"></div>Apply the changes to that Code Block.
Okay, so now you have the digital ‘bookmark’ on the page!
Go back up to the area where you want the link to that section.
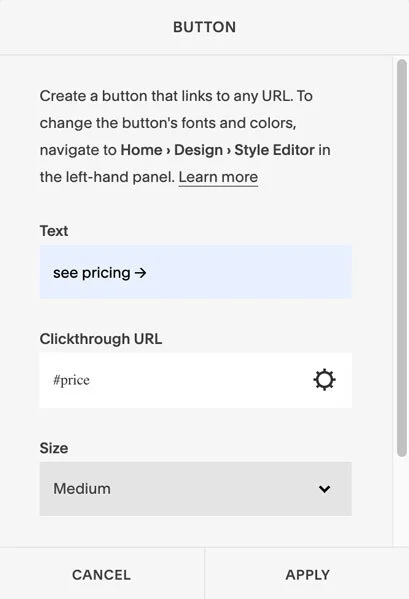
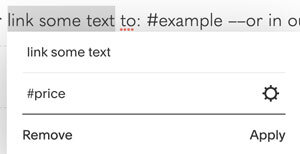
Add a button or link some text to: #example ––or in our example, it’d be #price.
how to link the button to the code
how to link text to the code
Click Apply. Now Save the changes on that whole page.
And test it! See if it works. Click the linked text or button (whichever you did) and see if it jumps to that spot on the page, where you inserted the Code Block.
If it isn’t working, go back & check what you typed in both places, and make sure that word matches EXACTLY, capitalization & everything.
If it still isn’t working, check this Squarespace tutorial. I know the Pacific template has an extra thing to add to the link.
Now repeat the process for every jump you want on the same page.
Don’t worry, it’ll seem more simple & familiar the more you do it. 😉
SQUARESPACE v7.1
Remember, 7.1 templates don’t actually have Index pages, because you can create an index style page anywhere just by adding new sections with the ➕ Add Section icon while you’re in edit mode.
Because there are no individual section pages with their own URLs, you’ll need to use code to tell the browser where on the page you want it to jump. After setup, it will function just like with the Brine Family templates example above.
The code is still:
<div ID="example"></div> So you can follow the tutorial above for 7.0, exactly.
Prefer a smooth scroll action vs. a jump? Make sure you read this tutorial instead! The setup is a little different.
watch the video
Prefer a smooth scroll to a jump?
If you feel like that jump is kind of jarring, then you might prefer the smooth scroll action instead! Grab the CSS snippet in this post.