7 creative ways to use the Squarespace Announcement Bar
Table of Contents Show
Need a quick way to make an announcement that shows up site-wide? That is, –it shows on every page of your website?
But nothing annoying that pops up and never goes away, or is hard to click out of.
Want a pleasant reminder that’s easily close-able?
Use the Squarespace Announcement Bar!
It’s built right into the platform and for 6 of these examples I list below, it’s totally free & included with any Squarespace plan.
You enable it when you need it, and disable it when you don’t. Plus you can even turn it on/off from the Squarespace mobile app.
It’s THAT easy!
How to creatively use the Announcement Bar in Squarespace
1. DISCLAIMER ANNOUNCEMENTS
What a shocking revelation: you can announce shit with the “Announcement Bar!” 🤣
Get creative with it, though! Here are a few ideas for this:
an affiliate notice (“This site has affiliate links, but I don’t recommend anything I don’t love & use myself!” etc)
an ‘Under Construction’ notice:
If you’re redoing your website while it’s still live, you can put a disclaimer in the announcement bar that you know things are messy & changing constantly because you’re working on a new design. Link it to your email (or preferred contact method) for someone to reach out if they have trouble using something on your site in the interim.This one is important to know since v7.1 doesn’t offer Cover Pages, as 7.0 did.
link to info about your use of Cookies, Privacy Policy, and Terms of Conditions
2. PLACE AN ALWAYS-RELEVANT CALL TO ACTION
Is there 1 action that you want every viewer to have the opportunity to take from any page on your site, all the time? You can have a more permanent announcement bar & link to that! (Not actually permanent, just enabled all the time.) Here are a few ideas:
link to your scheduling page: ie: “Want to work with me? Schedule a free chat!”
link to a new service’s sales page
link to new content: blog, podcast, video, membership, workshop, masterclass, webinar, etc.
3. CALL ATTENTION TO YOUR FREEBIES
This is a super easy way to call attention to your opt-ins, deliverables, freebies, and any other affordable ways for someone to purchase from you!
entice your audience to click through to an opt-in or low-cost way to work with you:
“Find out what your website style is. Take the quiz here! →”
“Find out how to discover your brand. Grab the workbook →”
or like Jill Stanton’s CTA in all of her podcasts (Screw the Nine to Five), she says, “If you’re pickin’ up what I’m throwin’ down,” make sure you hit subscribe.
4. PROMOTE SOMETHING
A great way to call attention to something specific, like:
discount codes + the days/times they’re allowed to be used
free shipping
new products in the shop
announcing a brand new type of content (if ya just launched a video channel, podcasts, etc.)
reminder for an upcoming sale + include the sale date(s)
Create scarcity for your product or service:
“I only have [___] spots remaining in my schedule, until next [____________].”
[Product name] is going FAST! Get it now before it’s gone!
new job opportunities / ‘now hiring’ notices
5. INSTALL A COUNTDOWN TIMER
While you can install a Countdown Timer plugin to your built-in Squarespace Announcement Bar with some codey-bits, I’d suggest using Elfsight’s plugin* instead. It’s simpler & easily customized.
Elfsight has tons of awesome plugins which you style in their builder, then copy/paste their code into the backend of your Squarespace website to embed. Quick and easy!
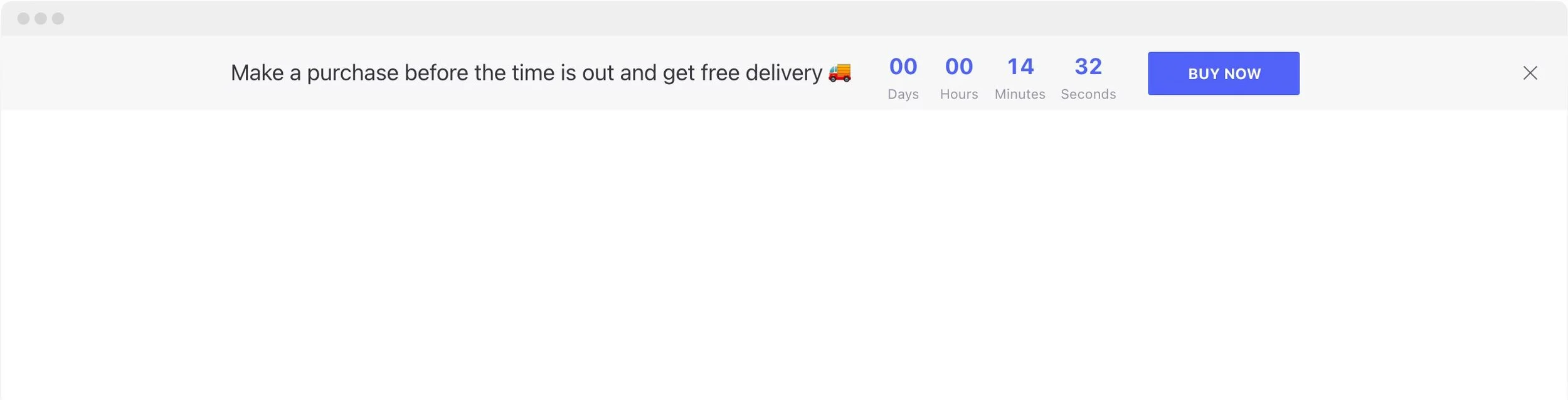
I used this countdown timer bar* recently over Thanksgiving to announce my website template giveaway! In that case, I chose one with an announcement + the countdown timer + a visual button, but there are LOTS of style & functionality options!
With Elfsight plugins* you pick, you can install for free, but you’re limited in use based on your website’s traffic. So if your website is pretty new & traffic is low, it’ll likely be free for you. If your site is more established and gets some traffic, you’ll have to pay, which is a subscription, but you can cancel any time. Or you can buy an all-access pass to EVERY widget for $15/$30/$75 per month.
So I just got the single widget, activated it by paying, then installed it only for the duration I needed it, –which was only about a week. Then I canceled the subscription when I was ready to remove it. I think it cost me around $4 for the few days I had it up.
Mine was simple & looked like this, but customized with my brand colors:
6. ASK YOUR AUDIENCE TO DO SOMETHING
Instead of ‘announcing’ you could also use it to ask your audience to do something for you. Like:
ask to fill out a survey in exchange for (something they’d want, –like):
a free ______ from you for every survey submitted (make sure ya limit that to 1 per person, lol)
For example: I’ve offered website audits in exchange for a survey & that bumped up the submission rates!
a chance to win something fairly big, or of great perceived value
a chance to get featured on your site, etc
ask to leave a review & link to the place for them to leave one
ask to follow your social pages/channels
ask for referrals, whether you’re a product or service-based business
for 7.1 users, there’s still no Search icon option in our header, but you can use the Announcement bar to point people to your search link, which is always yourdomain.com/search for Squarespace users
Side note: you can always add a Search link in your footer or main nav, or add a Search block to your footer as well.
7. ANNOUNCE SHIT
Again, what a shock. But it’s worth remembering that the Announcement Bar was originally intended to place general announcements, so here are some more unique ideas for that usage:
acknowledge holiday celebrations (ie: Merry Christmas!)
acknowledge news-related events that may be relevant to how you interact with your clients/customers, such as:
announcing who you do/don’t work with, stating something about your discrimination policies, etc.
Covid-related changes to your business hours or practices, including any ‘asks’ that relate to how your clients/customers interact with your business (&/or employees) in person
ie: mandatory masks, adhere to social distancing guidelines, max number of people in the store at any given time, or link to a page listing these requests/changes
share a simple 1-2 line tip, like: “Don’t forget to put down your phone, log out, close your laptop & relax this holiday season!”
share a relevant quote, like: “Busy is not a badge of honor!” –Jenna Kutcher
announce your holiday hours / what days you're closed if different than listed office hours on your website
Ready to use the Announcement Bar?
Here’s how to track down the Announcement Bar in your Squarespace site via the web-browser app & enable it:
And when you want to remove it, simply go back to the same area, and this time select “Disable Announcement Bar” from the dropdown, and Save.
If you leave your customized content in the Announcement Bar’s settings, they’ll be there for the next time you need it, but you can always decide to change that content later, too.
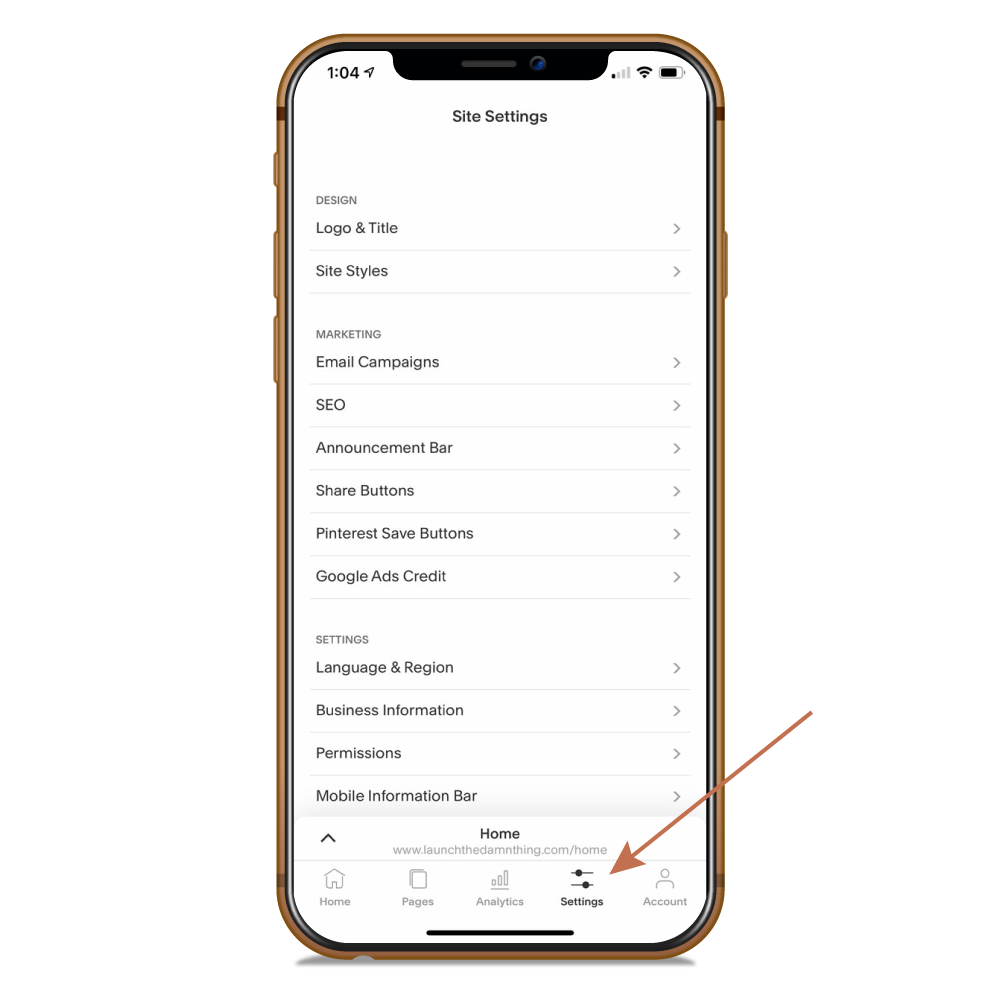
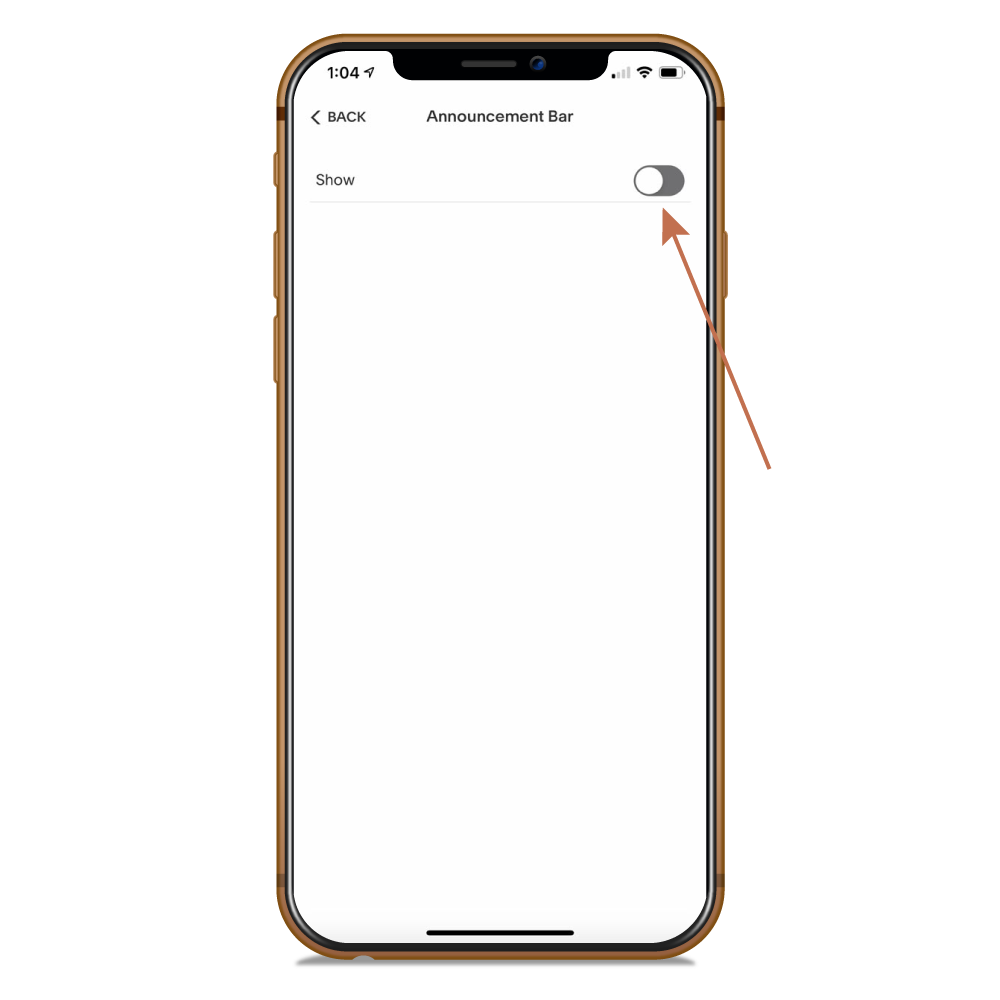
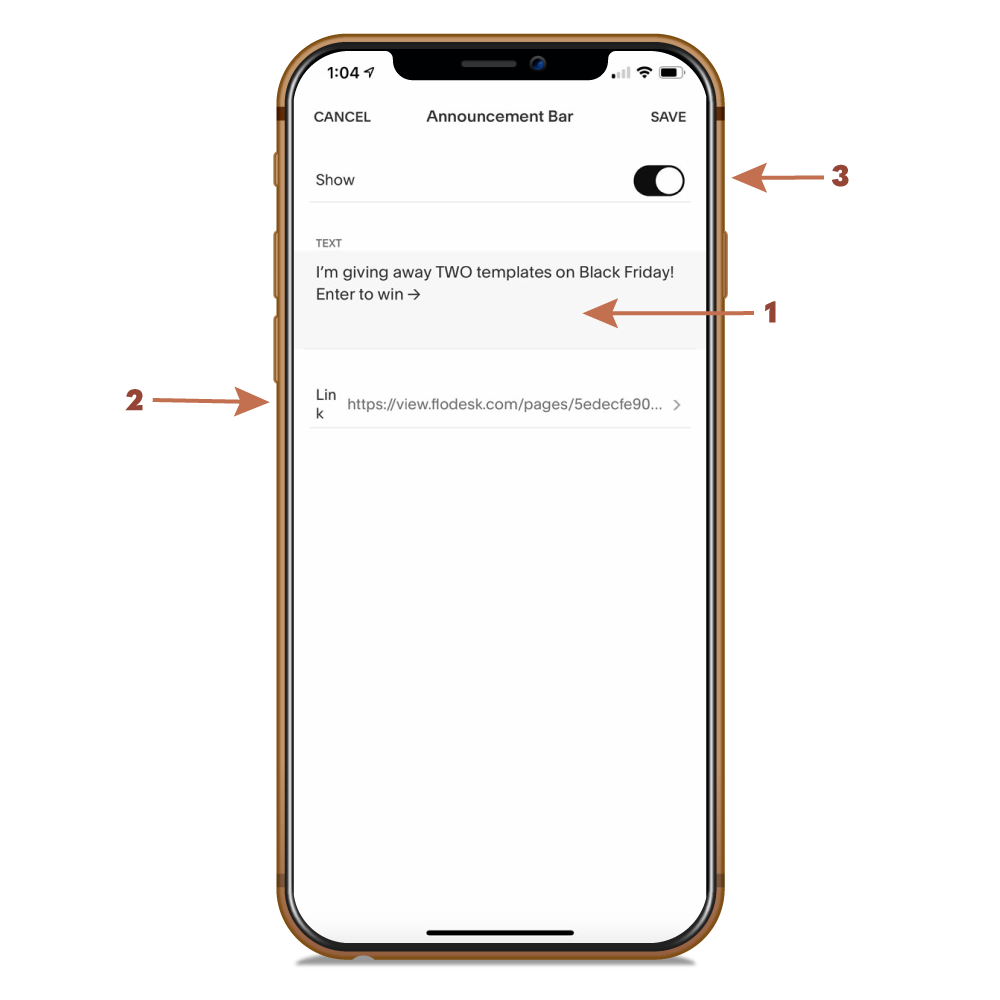
Use the Mobile App to Enable/Disable the Announcement Bar
To turn it on/off using the Squarespace mobile app, open your app, then click the Settings button on the bottom menu icons, then click Announcement Bar, then click the “Show” toggle, adjust the settings from there, then Save!