How to use FloDesk with Squarespace
What's inside this post: Hide
I’ve tried several email marketing apps: ConvertKit first, MailChimp, MailerLite, Squarespace Email Campaigns, and FloDesk.
ConvertKit was by far the most robust of those, but at the time I literally only had 14 subscribers and my husband kindly helped me realize that I shouldn’t pay $29/mo for email marketing to 14 people because that was like $2/person each month. Whoops! 😂 Good point!
MailChimp’s user-interface always felt confusing to use, even though I love how well it’s integrated with Squarespace. I had also read about a lot of people who had switched because of problems with duplicate subscribers when they’d sign up for multiple freebies and that subscriber’s multiple signups would all count toward the limit on your plan. Thaaaat’s not cool. (I have no idea if they still do that, btw; this was back in 2015/2016.)
I was with MailerLite for 2-3 years and was mostly pretty happy there. I probably would’ve stayed there longer too, if I hadn’t found FloDesk in all its beauty! ML has super affordable plans (starting with free) and a really easy-to-use interface, with segmenting & automations, even forms & single-page landing pages that match my domain. It was everything I had been using ConvertKit for but for about 1/3 the cost (and an easier-to-use email designer/builder).
But there FloDesk was, shining in all its designer-loving glory. I HAD to try it out, of course. #shinyobjectsyndromemuch? Once I did, I really liked its simplicity, and honestly, the interface felt a lot like Squarespace: crisp, clean, simple, –it all made sense to me. I’ve already talked about how much I love FloDesk over here, and given you my no BS review of FloDesk over here.
I stayed with FloDesk for about 2 years and outgrew its functionalities. Guess what? I’m back at ConvertKit. 😂 Who’da thought. It’s all well and good though: ConvertKit is a better fit for where my business is NOW, but it wasn’t when I first got started & that just goes to show that sometimes our tools need to evolve with our business as it grows.
FloDesk is a very simple platform, so if you have a very simple business or a very new business, it makes sense to use it. Especially if the email design is important to you because with FloDesk it’ll be really easy to stay on-brand or get closer to it.
So if you’re sitting where I was at that time, you’ve either already switched to FloDesk or you want to. But where to start? How to begin? How do you move your subscribers over if you’re switching from another platform? How do you use FloDesk with Squarespace, specifically?
Let’s dive in!
FloDesk + Squarespace:
Moving subscribers & connecting your domain
How do I move my current subscribers to FloDesk?
In most email marketing apps, you can export your subscriber list as a CSV document, which is just an Excel document in a “Comma Separated Values” format; it’s basically like an Excel or Google Sheet.
Once you’ve downloaded that document, you can upload that same document to FloDesk, adding all of your subscribers to your FloDesk account.
Here’s a tutorial from FloDesk for exporting & importing your subscriber list.
How do I hook up my domain to FloDesk?
They make it fairly easy, I think. Follow FloDesk’s tutorial for authenticating your domain here, and Squarespace’s here if you have trouble in the DNS settings.
Both FloDesk and Squarespace’s support have been really great to me, so if you have trouble, don’t hesitate to reach out. This is the trickiest part, especially if you’re in unfamiliar territory here.
How do I use FloDesk on my website?
This is the easy/fun part!
Collect subscribers with forms
FloDesk has basic forms you create & use on your Squarespace (or any other platform) site:
a full stand-alone page with its own link
a popup, or
something embedded onto any website page
Any of those methods will gather subscriber info & automatically add it to your subscriber list in FloDesk.
How do you use those forms on Squarespace? Here’s FloDesk’s entire tutorial covering all-things forms.
Simply put though:
Full page forms are shared with a simple link after you create the form in FloDesk
NO CODE required
That means you can add a button, link some text, or add a link to an image anywhere on your website & use the FloDesk form URL as the link; works great for freebies!
Link the freebie image/thumbnail, or the text/button underneath it that takes the viewer to the form to sign up & nab it!
Want to see an example? This is how my Free Resources area is set up! Take a peek to see it in action, and grab a freebie while you’re there 😉
Pop-up forms require 1 piece of code to work:
FloDesk generates the code for you, based on how you design it on their website
you paste the code into the Code Injection area of your Squarespace site’s Settings
In-line forms require 2 pieces of code to work:
FloDesk generates the code for you, based on how you design it on their website
you paste the code into the Code Injection area of your Squarespace site’s Settings
you paste the other using an embed block on the page/area you are placing it
It’s much easier than it sounds!
Design it in FloDesk, grab the code (or URL) for the design, paste it (or link to it) into your site.
How can I add my freebie file to work with the forms?
After you design the form the way you want (more form-field flexibility is coming soon!), you click “Next →” in the top right corner. Follow the steps:
#1 Make sure you don’t forget to choose a segment to apply to all subscribers who fill out that form! This adds handy-dandy little ‘tags’ so you know who signed up for what and you can see the count of subscribers for each segment. You can create segments or choose from some you’ve already created.
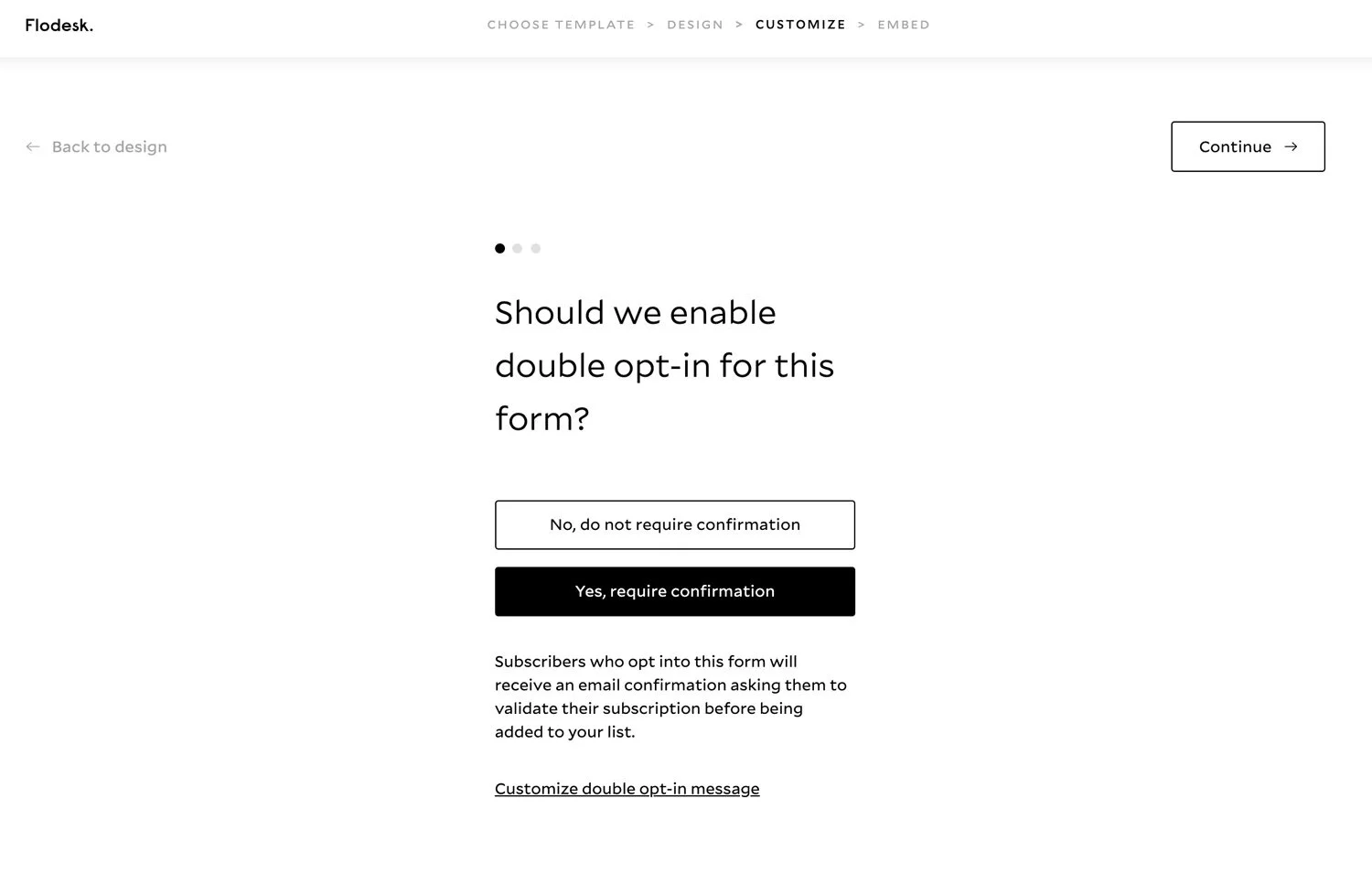
#2 you’ll see something like this 👇🏻 which allows you to choose whether you have a double opt-in, which allows your subscriber to confirm their email subscription. This is best practice for getting active subscribers, but it will slow down the speed of your list growth because there will be a fair portion of people who won’t/forget to confirm (and you can’t interact with unconfirmed subscribers, so it’s like they don’t exist).
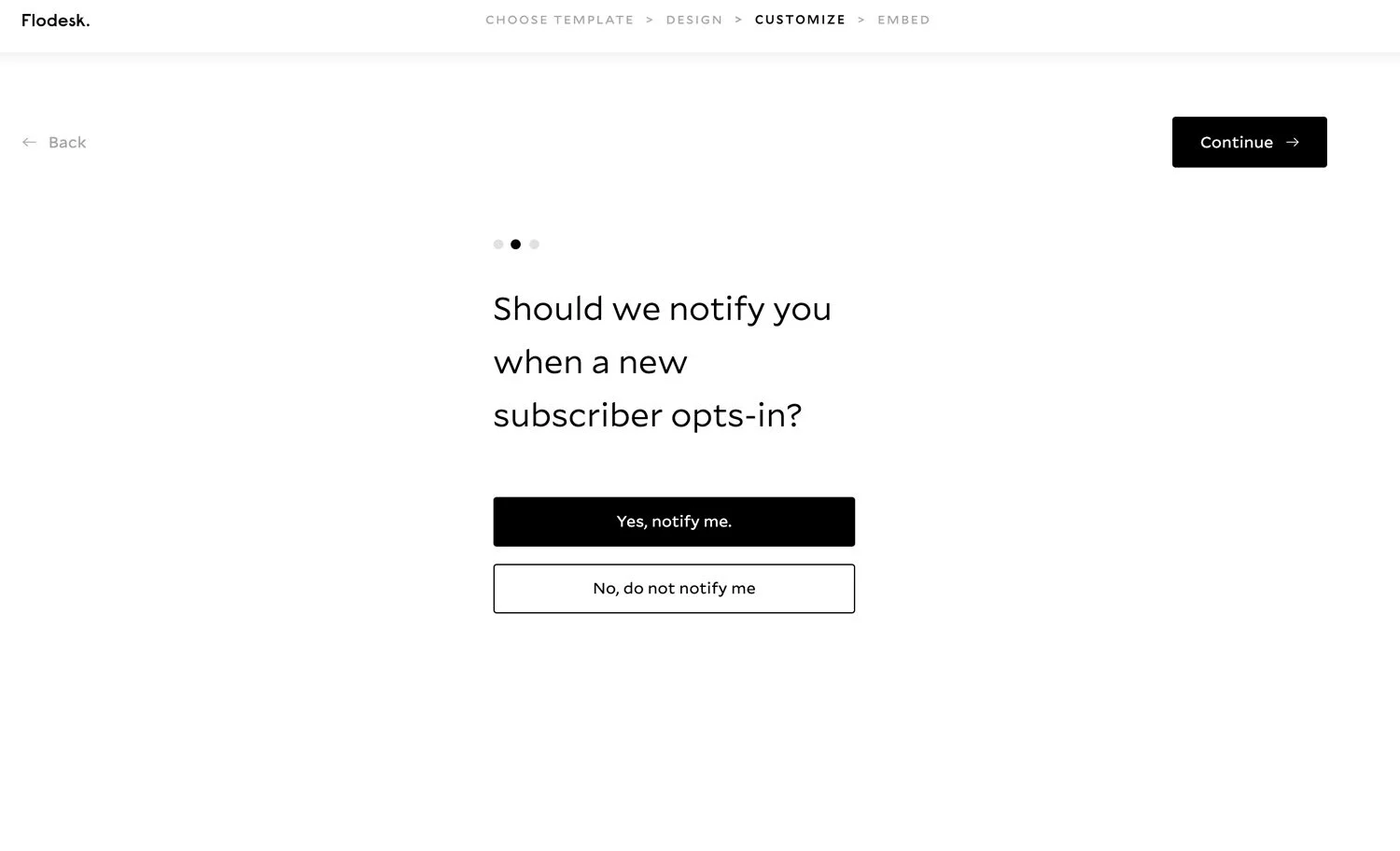
#3 you’ll see something like this 👇🏻 which asks if you want a single email notification in your inbox when you get a new subscriber. It’s fun when you’re just getting started, because you don’t have to login to FloDesk to watch your subscribers pour in!
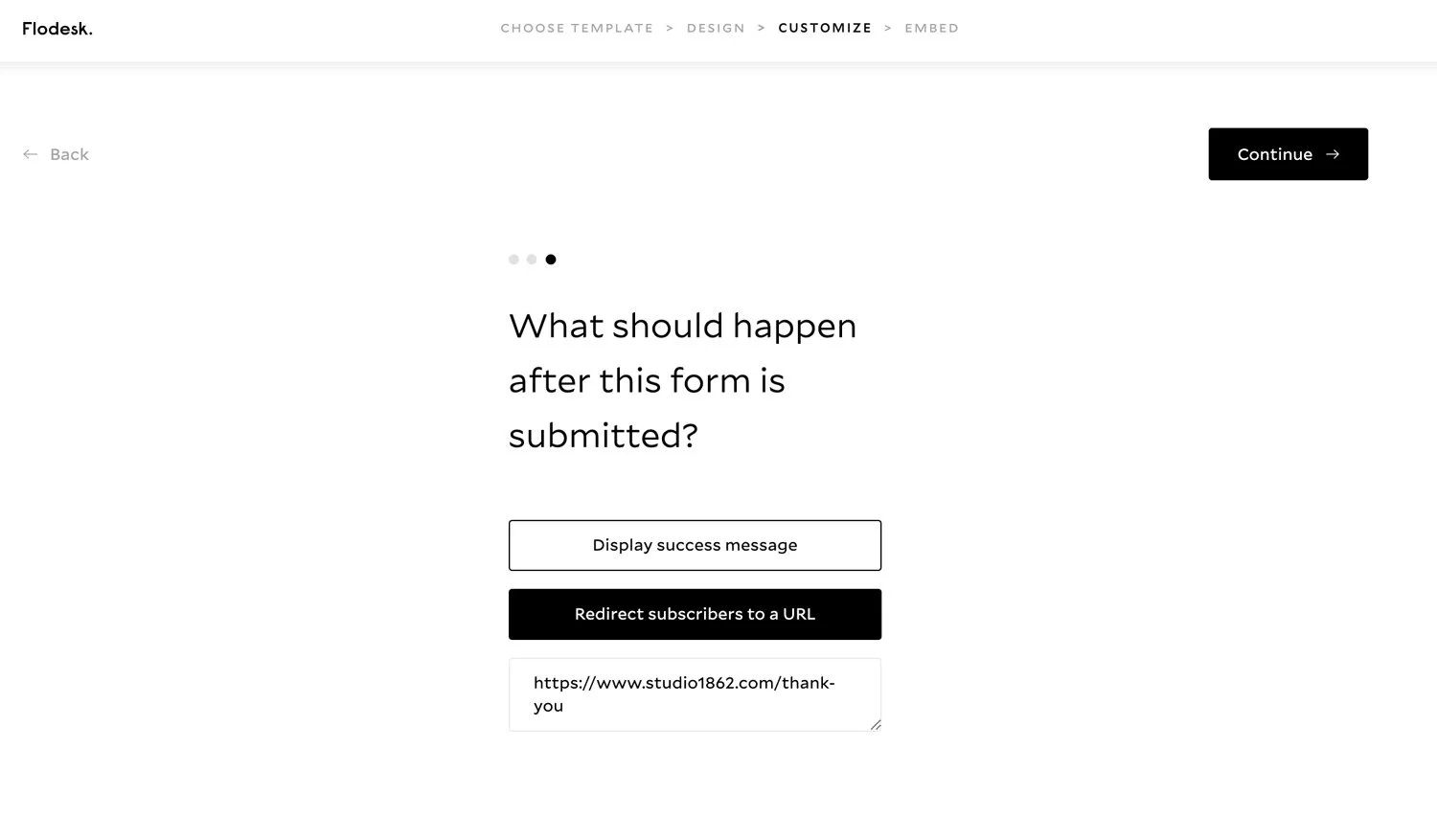
#4 then you’ll see something like this 👇🏻 which allows you to re-route your subscriber to a new web page if applicable. This is great for freebies or thank-you pages on your site because the process of the subscriber filling out the form will automatically re-route them to the freebie link after they’ve submitted.
To add your freebie file to your site there are two main methods:
add the freebie to Google Drive or Dropbox & grab that share link, paste it in the “Redirect subscribers to a URL” box
add the freebie to your Squarespace site storage:
go to Design < CSS < Manage files < click the upload file button:
locate the file on your computer & upload.
click in the CSS coding area,
click Manage files again,
select the file name for what you uploaded,
Squarespace will paste the link to that file in the CSS area.
Cut that link (don’t save the changes to your custom CSS code) and paste that link somewhere for safe keeping! Also paste it in the “Redirect subscribers to a URL” box (back in FloDesk) when you get to this page in the form setup.
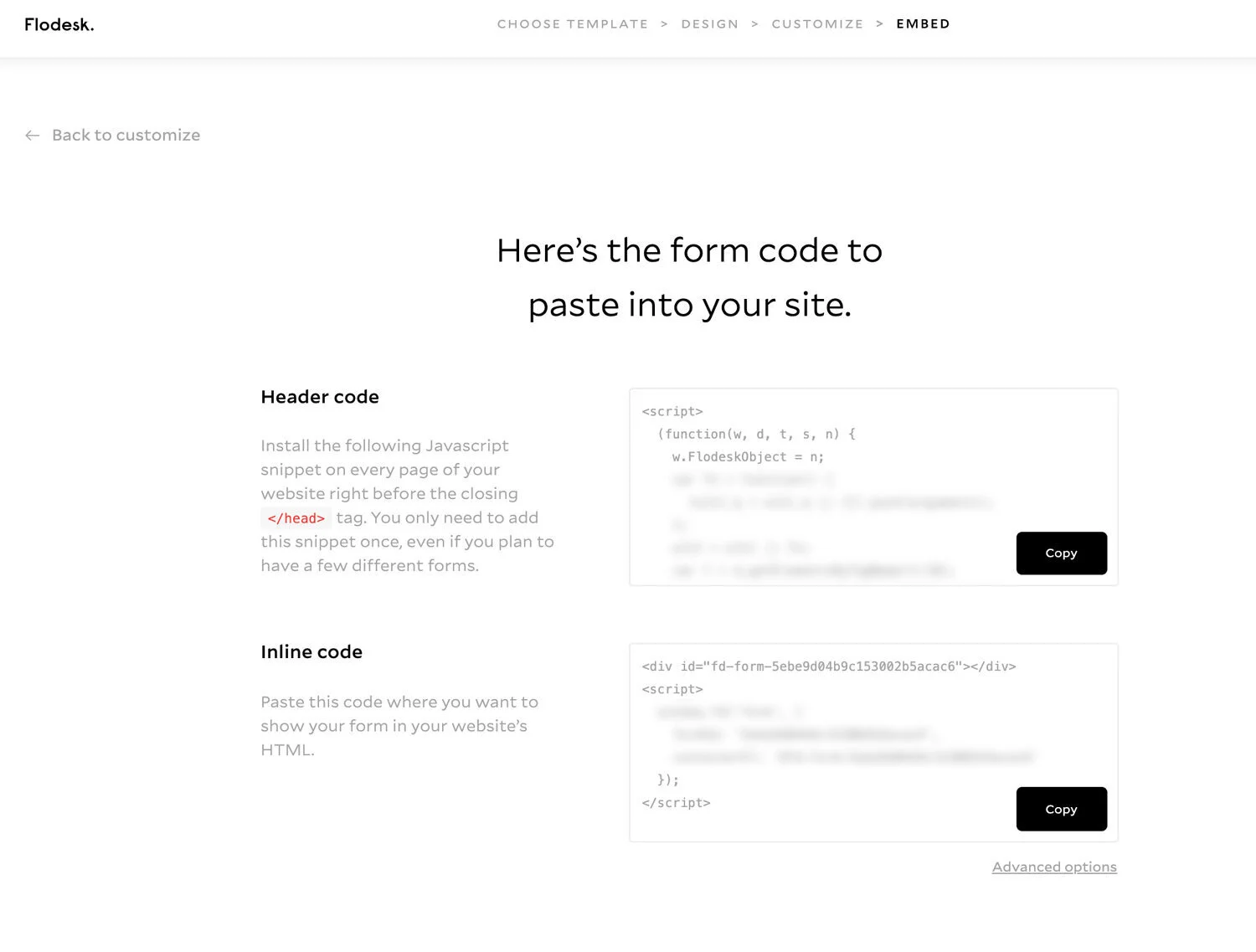
#5 then you’ll get the code snippet (IF your form requires it; full page forms don’t have any code to embed) to copy & paste into your site settings.
This double code snippet is for an in-line form (example below). Remember that pop-up forms only get one code snippet, so each form will be a little different, depending on what you choose during setup.
copy-and-paste code to embed the form
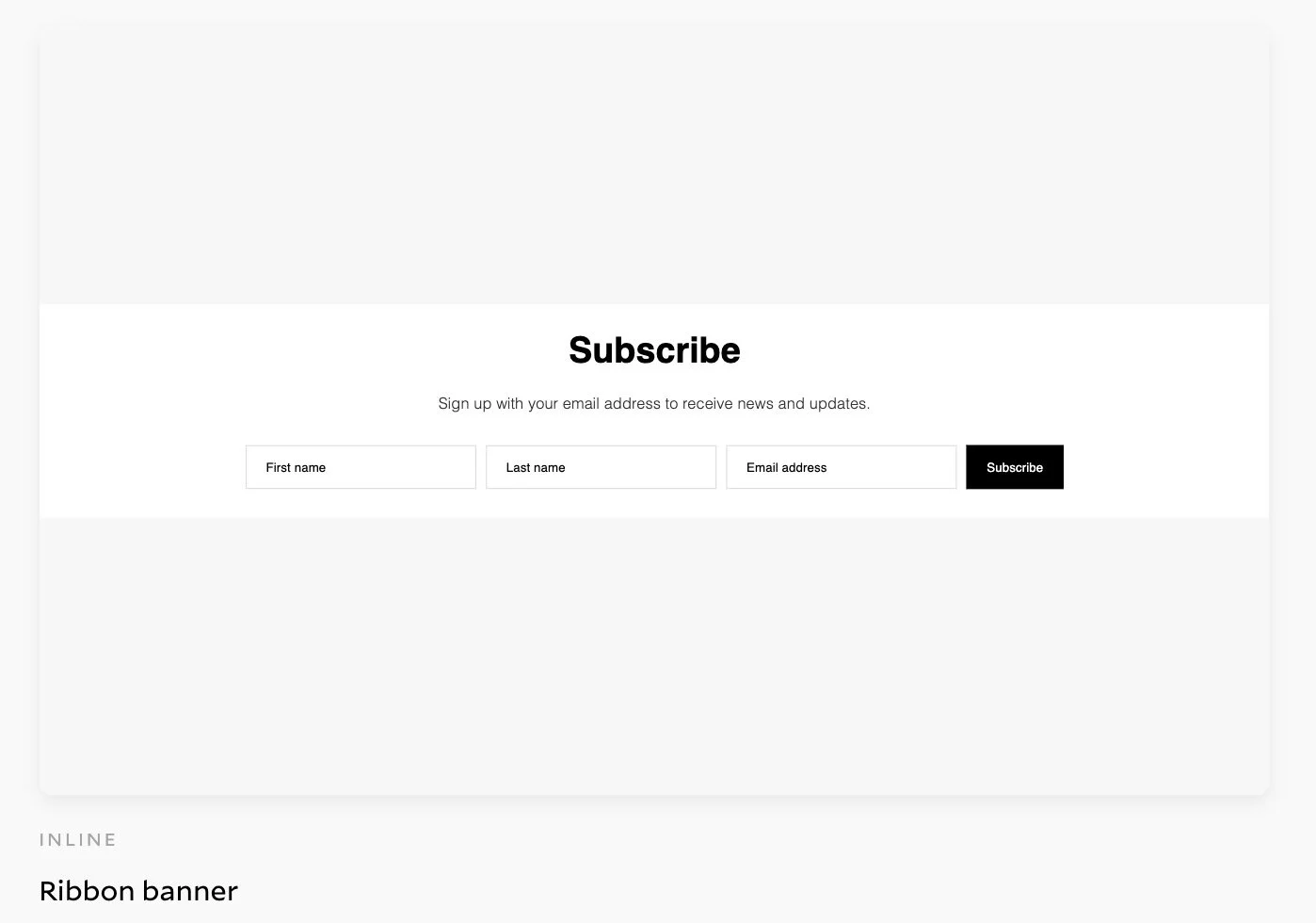
In-line form, example
I’d test the form with your own email address to make sure it’s working properly, and if so –that’s it! You let it run in the background with no further effort from you.
Bonus tip!
Make sure you create a Workflow in FloDesk to ‘welcome’ your new subscribers! They’ll appreciate that, –that is, if they’re not just signing up to nab the freebie and immediately unsubscribe.
And if they do? Well, all the better; it narrows your email list down to the people who truly want to be on it (and maybe some of you who just forgot you’re on it). Heehee!